Creating an item with structure
A guide to creating and referencing GatherContent's templates and custom structures
Overview
Every item created within GatherContent must have a template or custom structure attached to it.
Templates and custom structures are responsible for defining the fields and groups that will be returned when accessing an item whether in the API or in the Item Editor.
In this guide we'll define the difference between template and custom structure and show how a user can create an item with a custom structure that includes a component field.
AuthenticationThis guide assumes you have created an API key and can successfully authenticate with GatherContent. \n\nFor more information on authentication refer to the section on authentication.
Templates vs Custom Structure
A template is a named, reusable structure that can be attached to any number of items in the same project. Each item can only have one template attached with it, though a template can be attached to many items. Changes made to a template's structure in the Structure Editor, will be reflected in all the items attached to that template.
A custom structure is a nameless, one-time structure, that is only used on a single item. An item that is currently on a template, can be "disconnected" - this copies the template's structure to a custom structure and associates it with that single item. Changes made to a custom structure will only affect the single item it is attached to.
Creating the item and structure together
In this first step we will create an item with a custom structure.
In our scenario, the item will be used to store content for a simple university course web page.
The structure consists of the two tabs, Course Content and Related
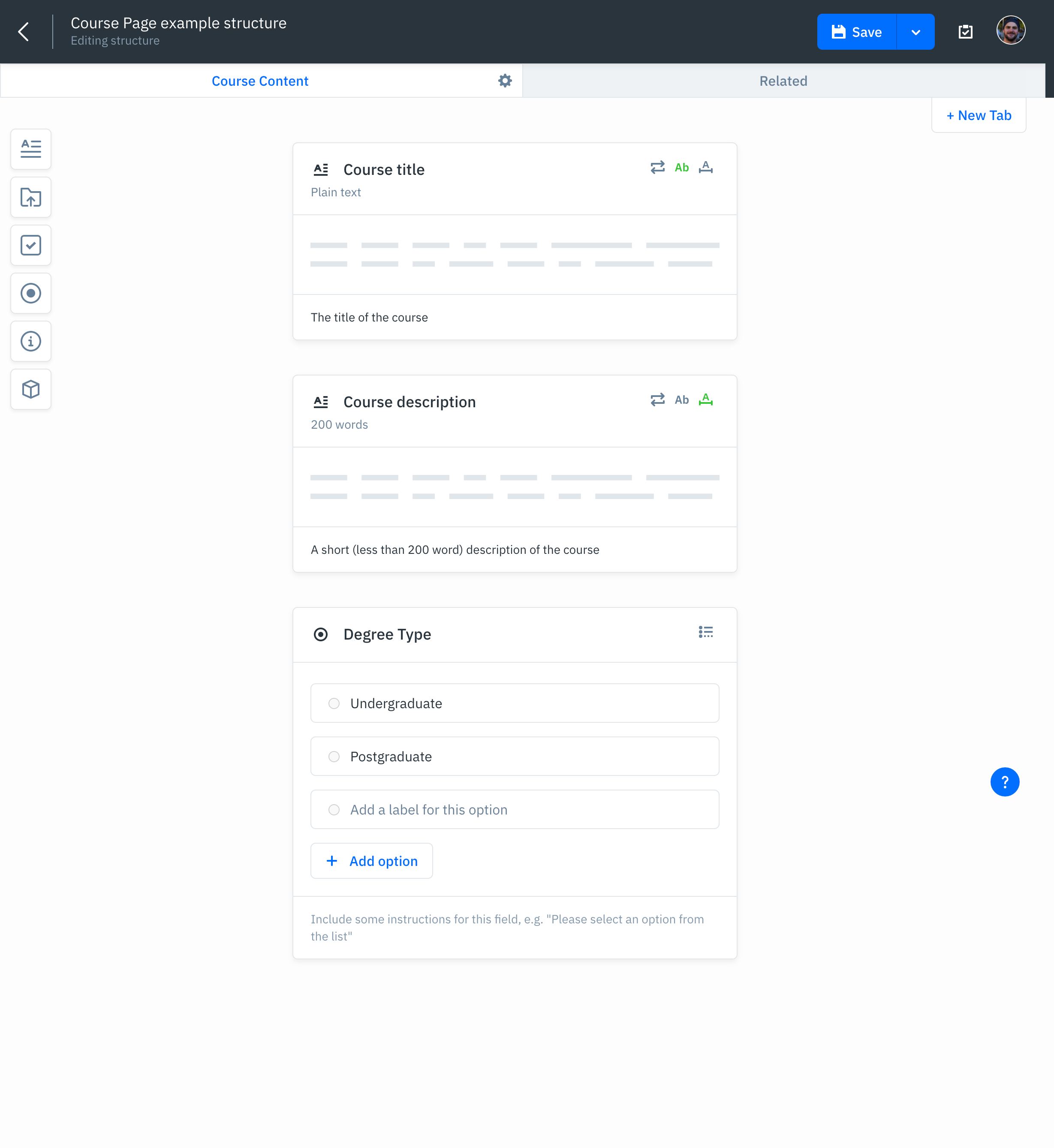
The Course Content tab looks like this:

The fields for this tab consist of:
- Course title; a plain text field
- Course description; a rich text field, limited to 200 words
- Degree Type; a radio field with two options:
- Undergraduate
- Postgraduate
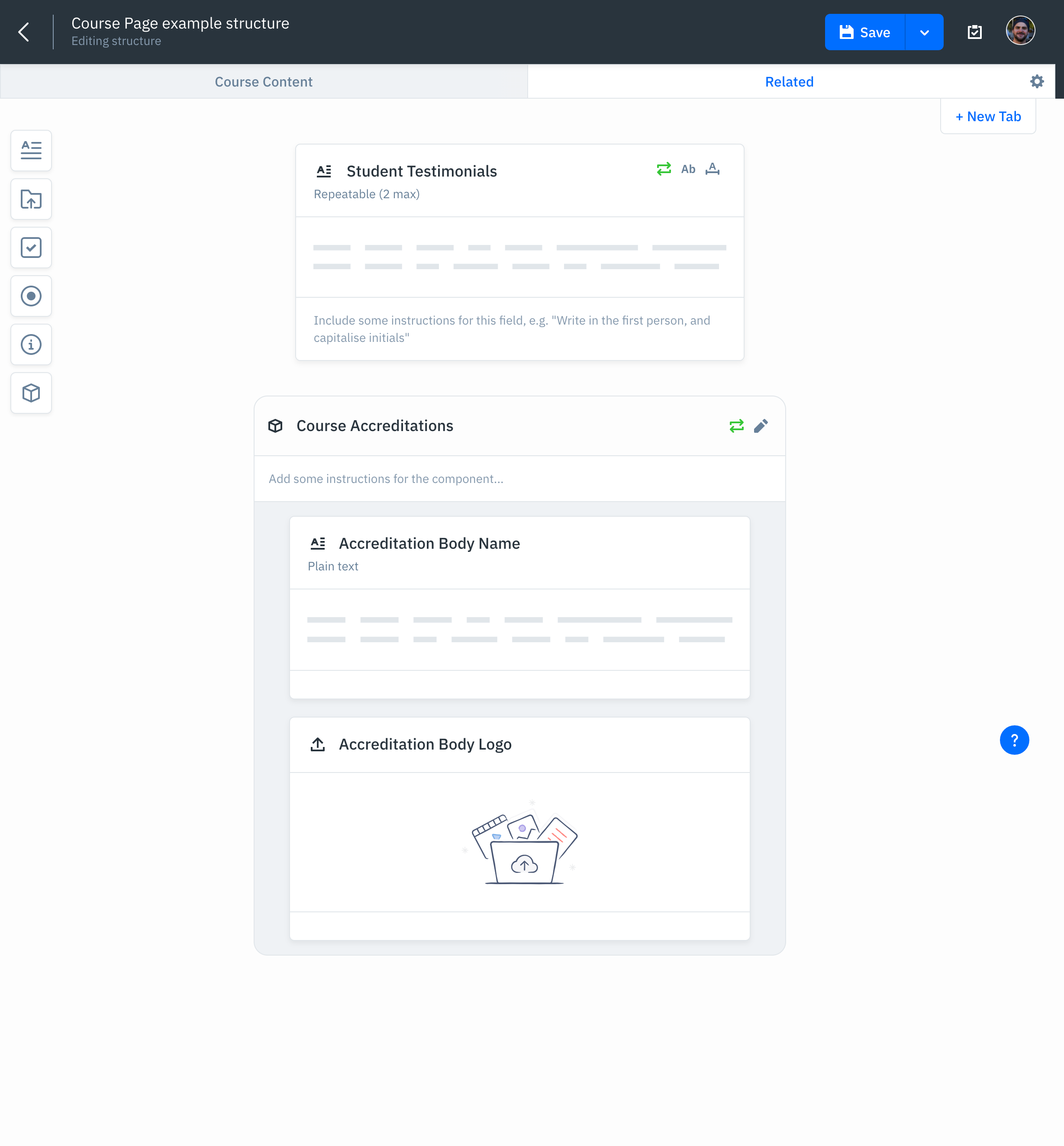
The Related tab looks like this:

The fields for this second tab consist of:
- Student Testimonials; a rich text field, set to repeat up to 2 times
- Course Accreditations; a component field, set to repeat up to 3 times
The Course Accreditations component consists of the following fields:
- Accreditation Body Name, a plain text field
- Accreditation Body Logo, an attachment field
By calling Create Item endpoint we can create the item and it's structure (including the component) all at once.
You can see this in action in the below recipe:
For a a general overview of the structure definition, see the below recipe:
Updated 5 months ago
Now that we have successfully created an item with structure, the next steps are:
